Color Palettes
You can unlock Bueno’s color palette feature with Figma.
Using color palettes is an easy way to diversify your tokens without adding additional asset files for each color. This tutorial will show you how to set up color groups in Figma so they can be read by the Bueno Exporter plugin for Figma.
Let’s walk through the process together!
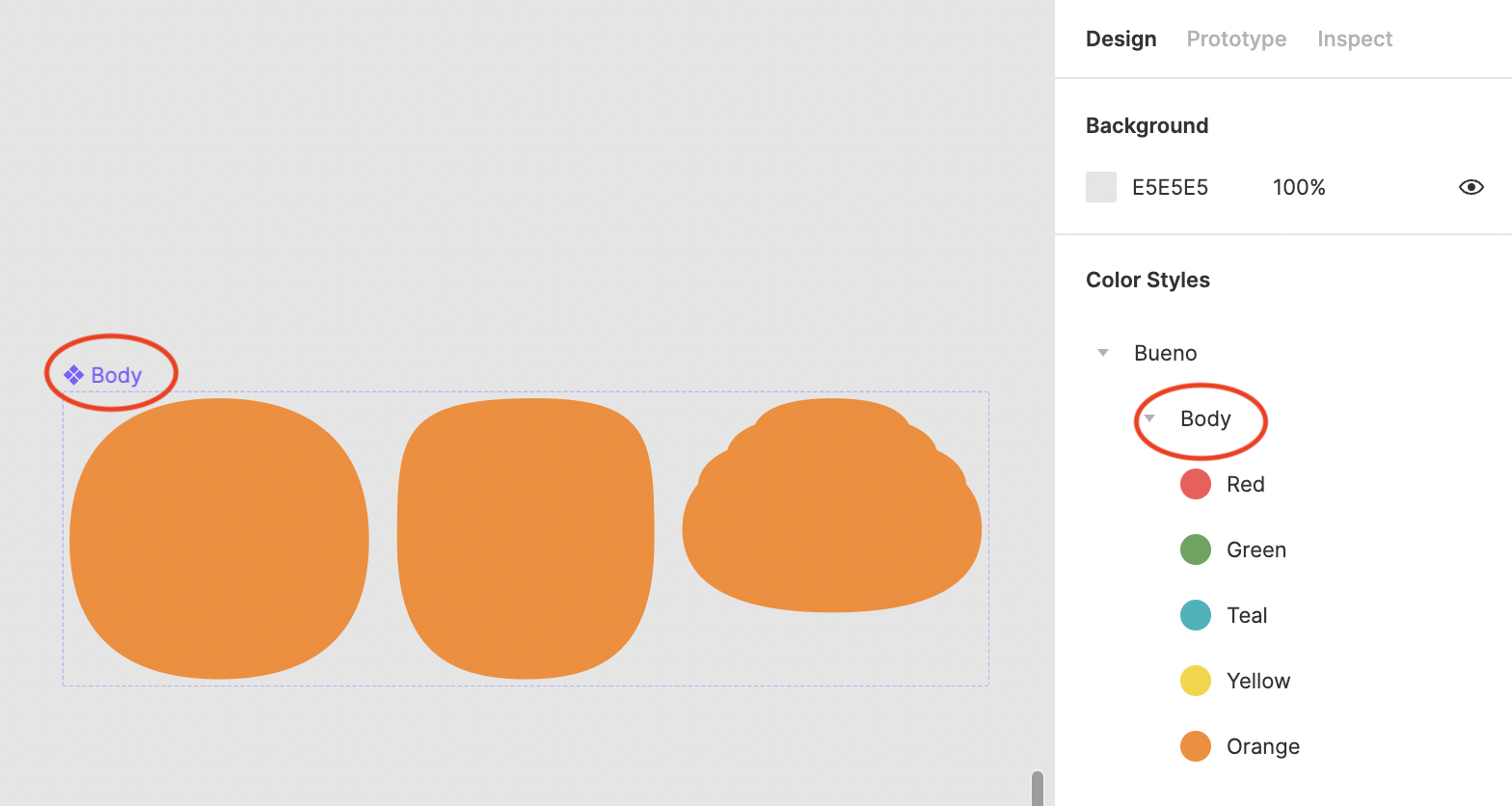
First, you’ll want to familiarize yourself with Figma’s color styles feature. Once you’ve selected the colors you’d like to use in your palette, make sure your color styles are organized properly so the Bueno plugin can recognize it. To do this, you’ll need to name your parent color style Bueno, and separate each palette under the name of the corresponding component.
In this example, we have organized the color palette to correspond with our Body component, so we use the same title, “Body.”

Note: The parent color style must be labeled “Bueno,” otherwise the Bueno plugin will not recognize the palette.
Next, export your files with the Bueno plugin, as normal.
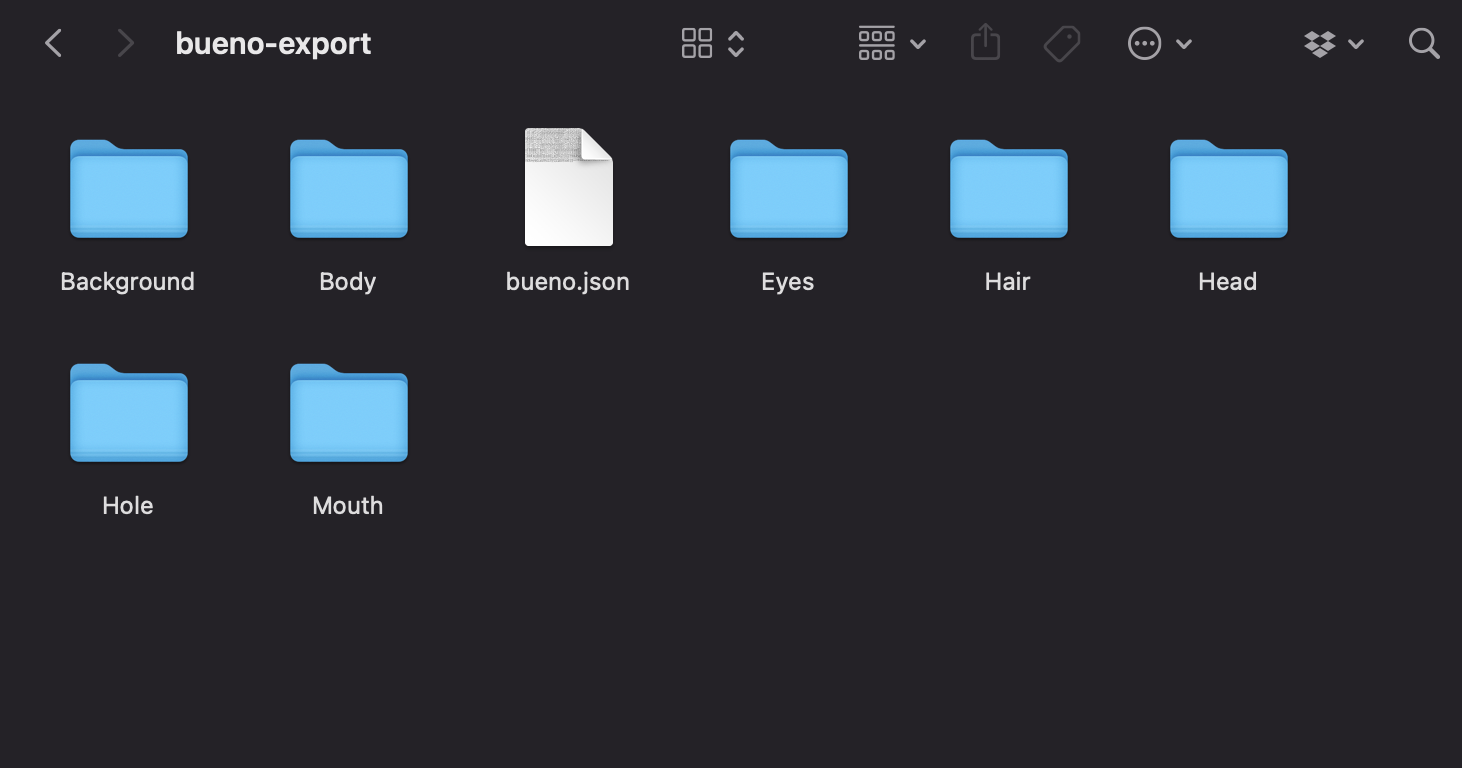
When you open your parent folder after export, you should see a .json file. This file contains your color palette information.

Once you’ve uploaded your parent folder into Bueno, you’ll now see a color palettes tab under manage.

Last updated
Was this helpful?